Custom HTML Form
After configuring all settings for your lead router, you can now embed the router to your website.
Copy your installation code snippet
Click 'Embed' on the top right corner and select 'Web Form Embed' tab.
Choose between light and dark mode to align with the style of your website. Note: Enhance the buyer experience by selecting a style that complements your website's design.

If you would like to view and analyze user data from your website visit to their form submission (e.g. website to form submission conversion rate), click 'Collect Visitor Data'.

Once you've finished configuring all the settings, simply click 'Copy' to copy the installation code snippet.
Apply the installation code snippet
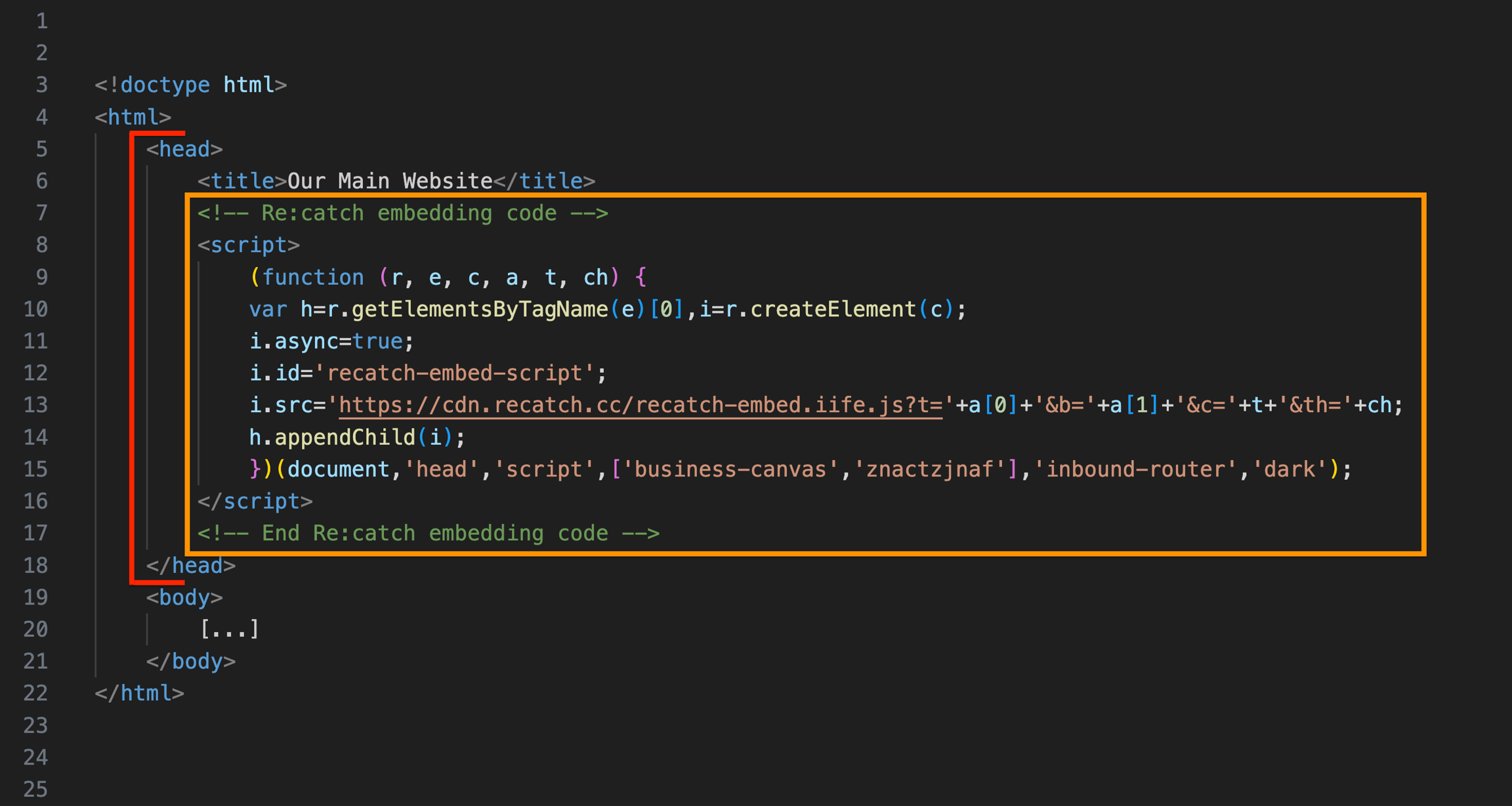
Navigate to the HTML code of the webpage that contains the form where you want to install Re:catch. Then, paste the copied code snippet into the
<head>section of the HTML. Note: If you utilized a web builder instead of creating a custom HTML website, please refer to the section at the bottom of 'Experiencing difficulties with the installation on your form?' for assistance.
You're all set! Once you've saved the changes and published your website, any leads who submit their details on your form will be able to smoothly schedule a meeting with you using Re:catch.
Last updated